uncheck
Uncheck checkbox(es).
Syntax
.uncheck()
.uncheck(value)
.uncheck(values)
.uncheck(options)
.uncheck(value, options)
.uncheck(values, options)
Usage
Correct Usage
cy.get('[type="checkbox"]').uncheck() // Unchecks checkbox element
Incorrect Usage
cy.uncheck('[type="checkbox"]') // Errors, cannot be chained off 'cy'
cy.get('p:first').uncheck() // Errors, '.get()' does not yield checkbox
Arguments
value (String)
Value of checkbox that should be unchecked.
values (Array)
Values of checkboxes that should be unchecked.
options (Object)
Pass in an options object to change the default behavior of .uncheck().
| Option | Default | Description |
|---|---|---|
animationDistanceThreshold | animationDistanceThreshold | The distance in pixels an element must exceed over time to be considered animating. |
force | false | Forces the action, disables waiting for actionability |
log | true | Displays the command in the Command log |
scrollBehavior | scrollBehavior | Viewport position to where an element should be scrolled before executing the command |
timeout | defaultCommandTimeout | Time to wait for .uncheck() to resolve before timing out |
waitForAnimations | waitForAnimations | Whether to wait for elements to finish animating before executing the command. |
Yields
.uncheck()yields the same subject it was given..uncheck()is a command, and it is unsafe to chain further methods that rely on the subject.
Examples
No Args
Uncheck all checkboxes
cy.get(':checkbox').uncheck()
Uncheck element with the id 'saveUserName'
cy.get('#saveUserName').uncheck()
Value
Uncheck the checkbox with the value of 'ga'
cy.get('input[type="checkbox"]').uncheck(['ga'])
Values
Uncheck the checkboxes with the values 'ga' and 'ca'
cy.get('[type="checkbox"]').uncheck(['ga', 'ca'])
Notes
Actionability
The element must first reach actionability
.uncheck() is an "action command" that follows all the rules of
Actionability.
Rules
Requirements
-
.uncheck()requires being chained off a command that yields DOM element(s). -
.uncheck() requires the element to have type
checkbox.
Assertions
-
.uncheck()will automatically wait for the element to reach an actionable state -
.uncheck()will automatically retry until all chained assertions have passed
Timeouts
-
.uncheck()can time out waiting for the element to reach an actionable state . -
.uncheck()can time out waiting for assertions you've added to pass.
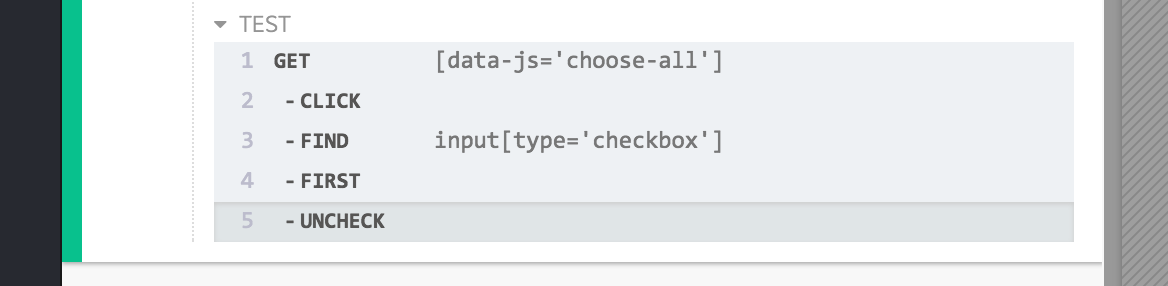
Command Log
Uncheck the first checkbox
cy.get('[data-js="choose-all"]')
.click()
.find('input[type="checkbox"]')
.first()
.uncheck()
The commands above will display in the Command Log as:

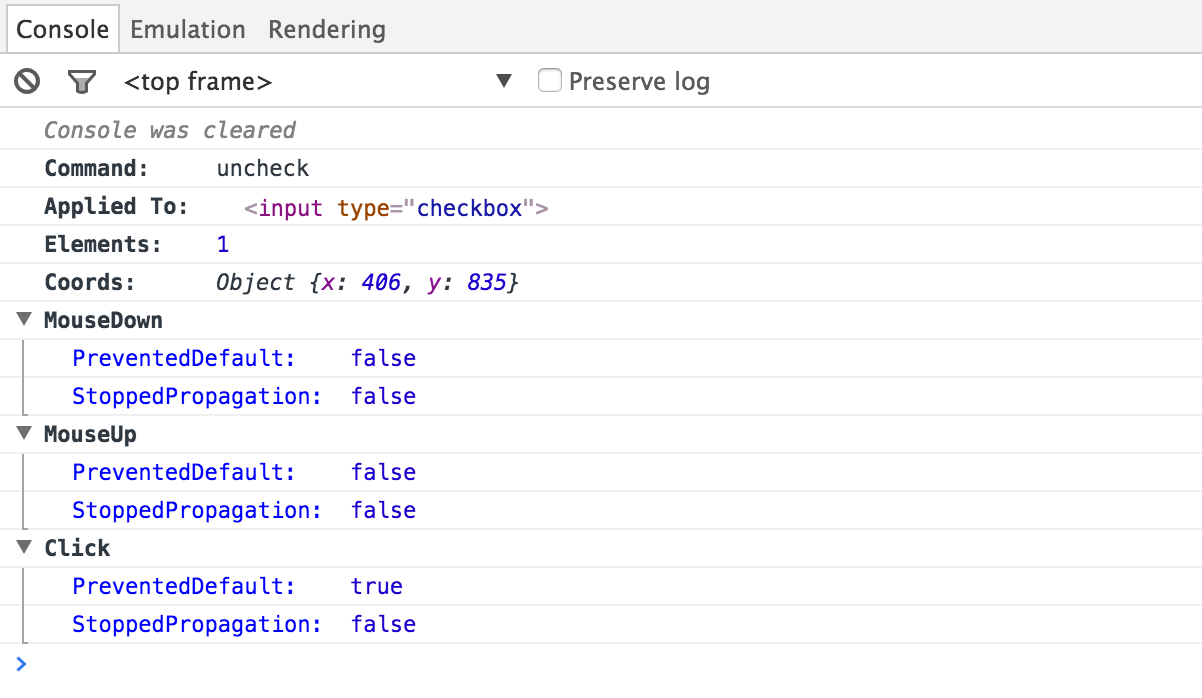
When clicking on uncheck within the command log, the console outputs the
following:

History
| Version | Changes |
|---|---|
| 6.1.0 | Added option scrollBehavior |
| 0.6.12 | Added option force |
| 0.3.3 | .uncheck() command added |