clear
Clear the value of an input or textarea.
An alias for .type('{selectall}{backspace}')
Syntax
.clear()
.clear(options)
Usage
Correct Usage
cy.get('[type="text"]').clear() // Clear text input
cy.get('textarea').type('Hi!').clear() // Clear textarea
cy.focused().clear() // Clear focused input/textarea
Incorrect Usage
cy.clear() // Errors, cannot be chained off 'cy'
cy.get('nav').clear() // Errors, 'get' doesn't yield input or textarea
cy.clock().clear() // Errors, 'clock' does not yield DOM elements
Arguments
options (Object)
Pass in an options object to change the default behavior of .clear().
| Option | Default | Description |
|---|---|---|
animationDistanceThreshold | animationDistanceThreshold | The distance in pixels an element must exceed over time to be considered animating. |
force | false | Forces the action, disables waiting for actionability |
log | true | Displays the command in the Command log |
scrollBehavior | scrollBehavior | Viewport position to where an element should be scrolled before executing the command |
timeout | defaultCommandTimeout | Time to wait for .clear() to resolve before timing out |
waitForAnimations | waitForAnimations | Whether to wait for elements to finish animating before executing the command. |
Yields
.clear()yields the same subject it was given..clear()is a command, and it is unsafe to chain further methods that rely on the subject.
Examples
No Args
Clear the input and type a new value
cy.get('textarea').clear().type('Hello, World')
Notes
Actionability
The element must first reach actionability
.clear() is an "action command" that follows all the rules of
Actionability.
Documentation
.clear() is an alias for
.type({selectall}{backspace}).
Please read the .type() documentation for more details.
Rules
Requirements
-
.clear()requires being chained off a command that yields DOM element(s). -
.clear()requires the element to be aninputortextarea.
Assertions
-
.clear()will automatically wait for the element to reach an actionable state -
.clear()will automatically retry until all chained assertions have passed
Timeouts
-
.clear()can time out waiting for the element to reach an actionable state . -
.clear()can time out waiting for assertions you've added to pass.
Command Log
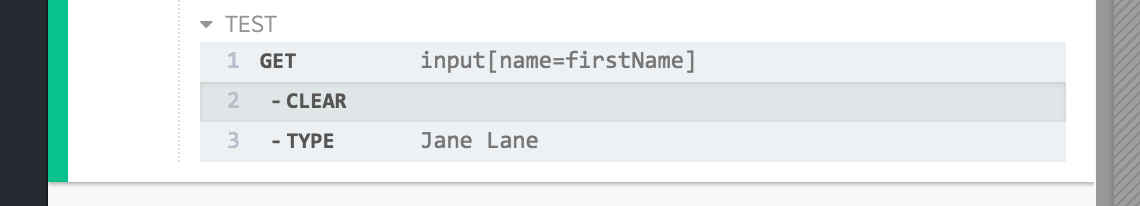
Clear the input and type a new value
cy.get('input[name="name"]').clear().type('Jane Lane')
The commands above will display in the Command Log as:

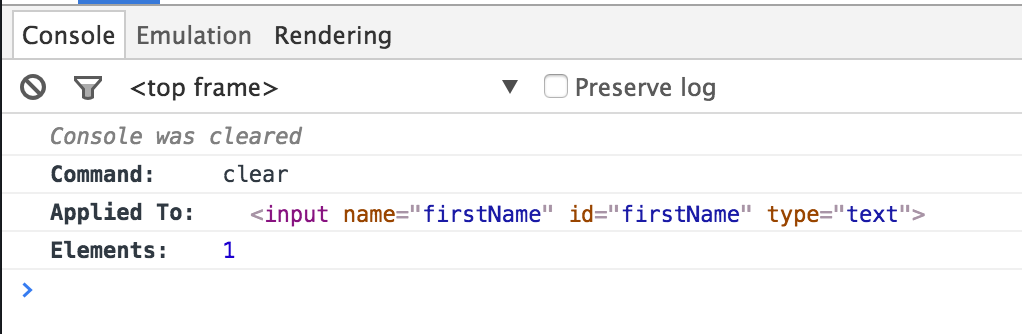
When clicking on clear within the command log, the console outputs the
following: