find
Get the descendent DOM elements of a specific selector.
The querying behavior of this command matches exactly how
.find() works in jQuery.
Syntax
.find(selector)
.find(selector, options)
Usage
Correct Usage
cy.get('.article').find('footer') // Yield 'footer' within '.article'
Incorrect Usage
cy.find('.progress') // Errors, cannot be chained off 'cy'
cy.exec('node start').find() // Errors, 'exec' does not yield DOM element
Arguments
selector (String selector)
A selector used to filter matching descendent DOM elements.
options (Object)
Pass in an options object to change the default behavior of .find().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for .find() to resolve before timing out |
includeShadowDom | includeShadowDom config option value | Whether to traverse shadow DOM boundaries and include elements within the shadow DOM in the yielded results. |
Yields
.find()yields the new DOM element(s) it found..find()is a query, and it is safe to chain further methods.
Examples
Selector
Get li's within parent
<ul id="parent">
<li class="first"></li>
<li class="second"></li>
</ul>
// yields [<li class="first"></li>, <li class="second"></li>]
cy.get('#parent').find('li')
Rules
Requirements
-
.find()requires being chained off a command that yields DOM element(s).
Assertions
-
.find()will automatically retry until the element(s) exist in the DOM -
.find()will automatically retry until all chained assertions have passed
Timeouts
-
.find()can time out waiting for the element(s) to exist in the DOM . -
.find()can time out waiting for assertions you've added to pass.
Command Log
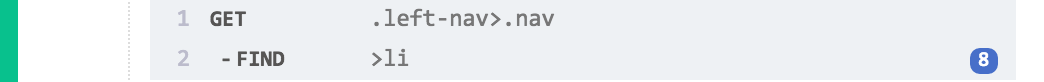
Find the li's within the nav
cy.get('.left-nav>.nav').find('>li')
The commands above will display in the Command Log as:

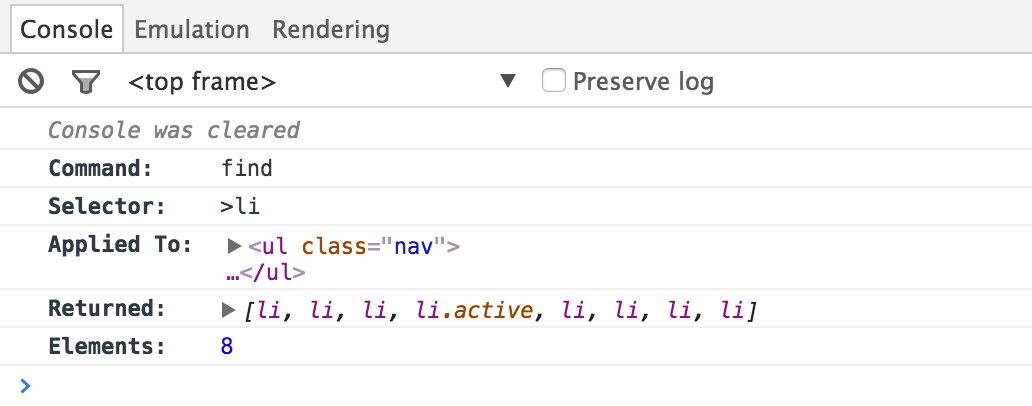
When clicking on the find command within the command log, the console outputs
the following:

History
| Version | Changes |
|---|---|
| 5.2.0 | Added includeShadowDom option. |